IT Cookie
HTML / CSS 기본 개념 정리 본문
1. HTML과 CSS의 개념

✏️HTML은 뼈대, CSS는 뼈대 꾸미기!
1) HTML 기초
- HTML은 크게 <head></head>와 <body></body> 구역으로 나뉜다.
- head 화면에 보여주기 위한 정보를 어떻게 보여줄지 추가적인 정보를 담고 있다(메타정보)
- body는 실제로 화면에 보여지는 것
2) HTML 기본 태그
- 태그는 그 의미에 맞춰서 사용해야 한다.(링크/이미지/목록/제목)
- 주로 <head>에 들어가는 태그
- meta / script / link / title
- 주로 <body>에 들어가는 태그
- 구역을 나누는 태그
- <div></div> : 어떤 특정구역을 정의
- <p></p> : 문단 나누기
- <ul></ul> : 순서가 없는 목록을 표현
- <li></li> : 하나의 리스트를 표현
- 구역 내 컨텐츠 태그
- <h1></h1> : 제목 1,2,3
- <span></span> : 특정 글자를 꾸밀때 사용
- <a href = "링크"></a> : 링크를 삽입할때 a 태그 사용, 하이퍼링크 연결
- <img src = "주소"/ > : 이미지 삽입
- <input type ="text"/> : 텍스트 입력칸
- <button></button> : 버튼 생성
- <textarea></textarea> : 긴 글 텍스트
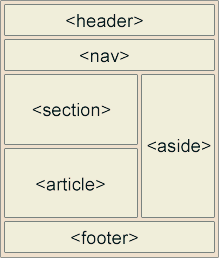
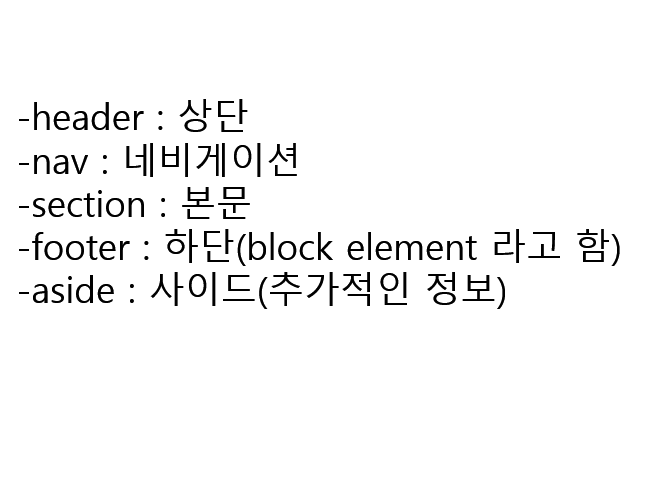
- 구역을 나누는 태그
- 레이아웃을 구성하는 태그


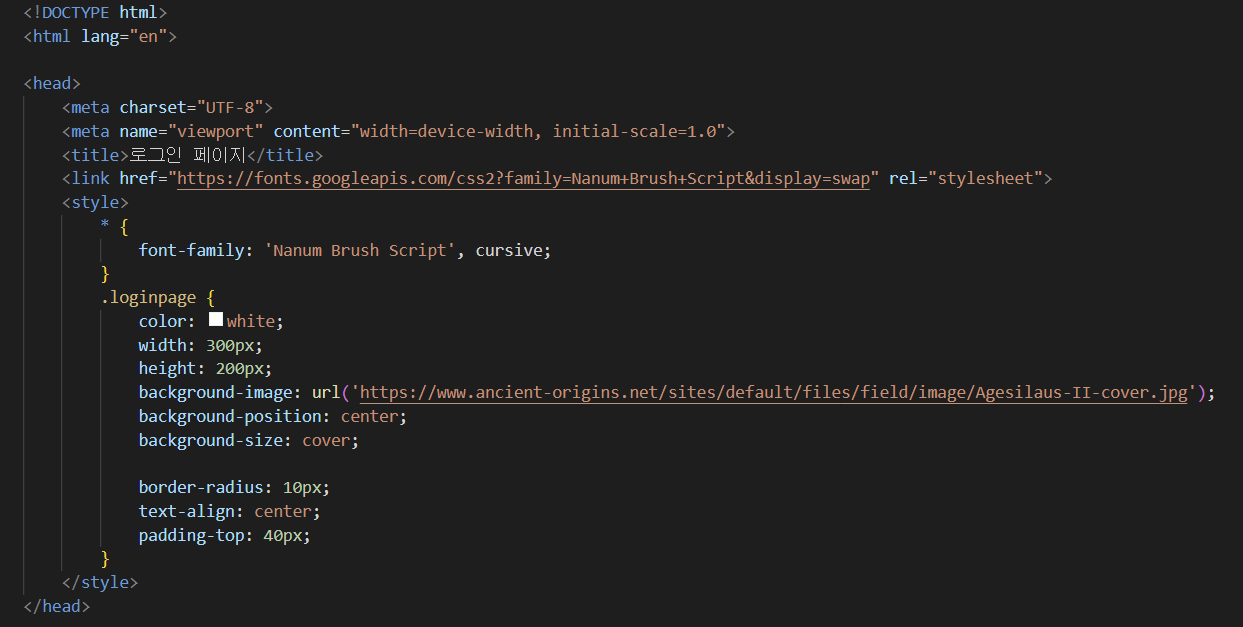
[연습1] 간단한 로그인 페이지 만들어 보기
👀 개발 환경
Visual Studio Code 준비
⭐정렬의 중요성
코드의 정렬이 제대로 되어있지 않으면 오류해결과정에서 어려움을 겪을 수 있다.
VS Code에서는 Ctrl + K + F 을 누르면 자동으로 줄 맞춤이 된다.(Windows 기준)


3) CSS 기초

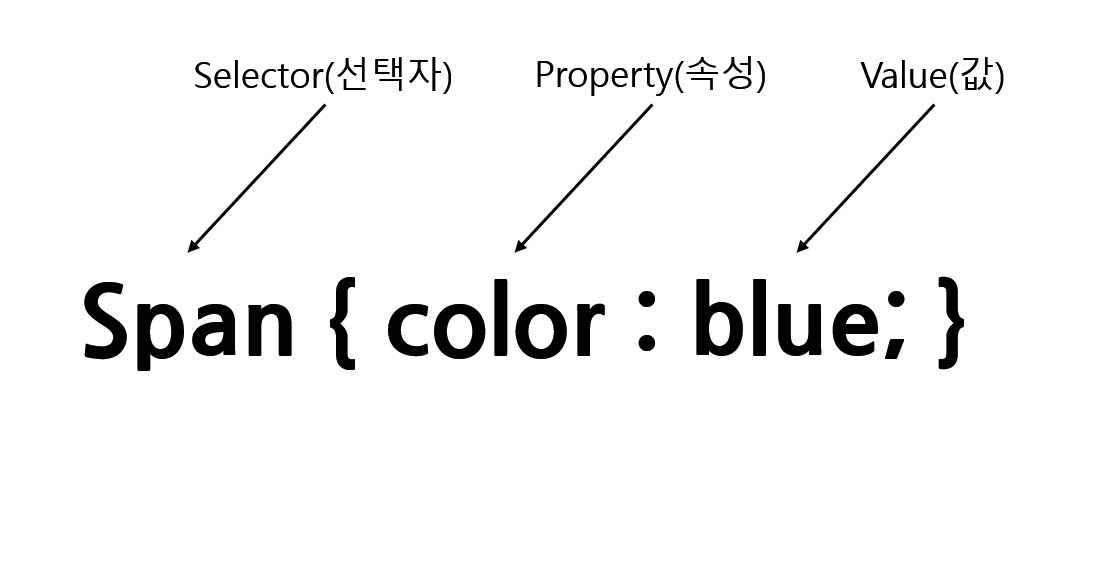
- CSS 선언은 Selector, Property, Value로 구성되어 있다.
- {}로 오브젝트를 표현 (그 안의 값은 큰따옴표, 쌍따옴표 없이 property:와 value;를 넣어주면 된다.)
- style을 html 페이지에 적용하는 방법
- <inline> : html 태그 안에다가 적용(body 하위)
- <internal> : head 안에다가 적용
- <external> : 외부파일(.css)로 지정해서 적용
- 선언방식에 따른 차이는 inline > internal > external (같은 속성을 추가하려고 할 때)
- CSS 상속
- element 마다 다양한 속성을 필요로 하며 매번 정의 하는 것은 불편함
- 그러므로 상위에 설정된 스타일을 하위에서도 사용할 것.
4) 기본 스타일 적용 방법

- margin : div 겉에 있는 영역의 크기, 즉 바깥 div와 다른 div 사이의 간격
- border : div 영역을 표현하는 두께
- top, right, bottom, left 순으로 시계방향
- 공백기준으로 적용
- padding : boder의 선과 글자 내용과의 간격
- margin / padding의 다양한 축약 표기법
- margin : 10px 10px 10px 10px; (top, right, botton, left)
- margin : 10px;(네개의 분면이 모두 10px)
- margin : 10px 15px;(top, botton은 10px / right, left는 15px)
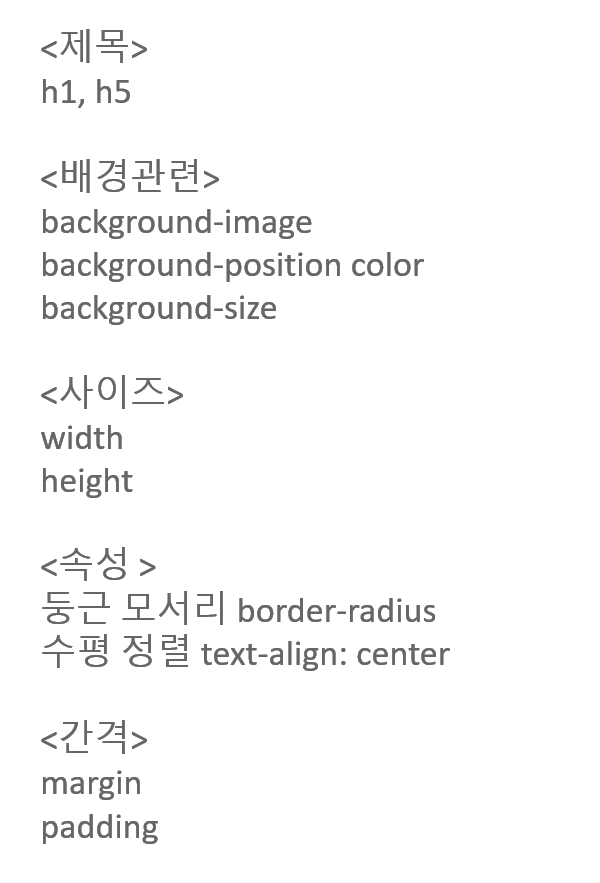
5) 꾸미기
구글 웹폰트
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
부트스트랩
https://getbootstrap.com/docs/5.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
[연습2] 자주 쓰이는 CSS


# 구글 폰트 사용


- 폰트 link
- <head> 태그 아래 <title> 태그 아래에 링크 복사 붙여넣기
- 폰트 css
- <style> 태그 안에 적용 구역에 복사 붙여넣기
- style 태그 시작할 때
*{
}
💡이렇게 시작하고 안에 폰트 css 붙여 넣으면 페이지 전체에 적용됨
# 사용한 태그 및 코드

- class : 대상의 이미지를 정할 때 class 사용하기
- <div class ="loginpage"></div>
- class로 지칭된 대상을 <style> 태그 안에 꾸미는 방법 >>> .loginpage { 꾸며주기 }
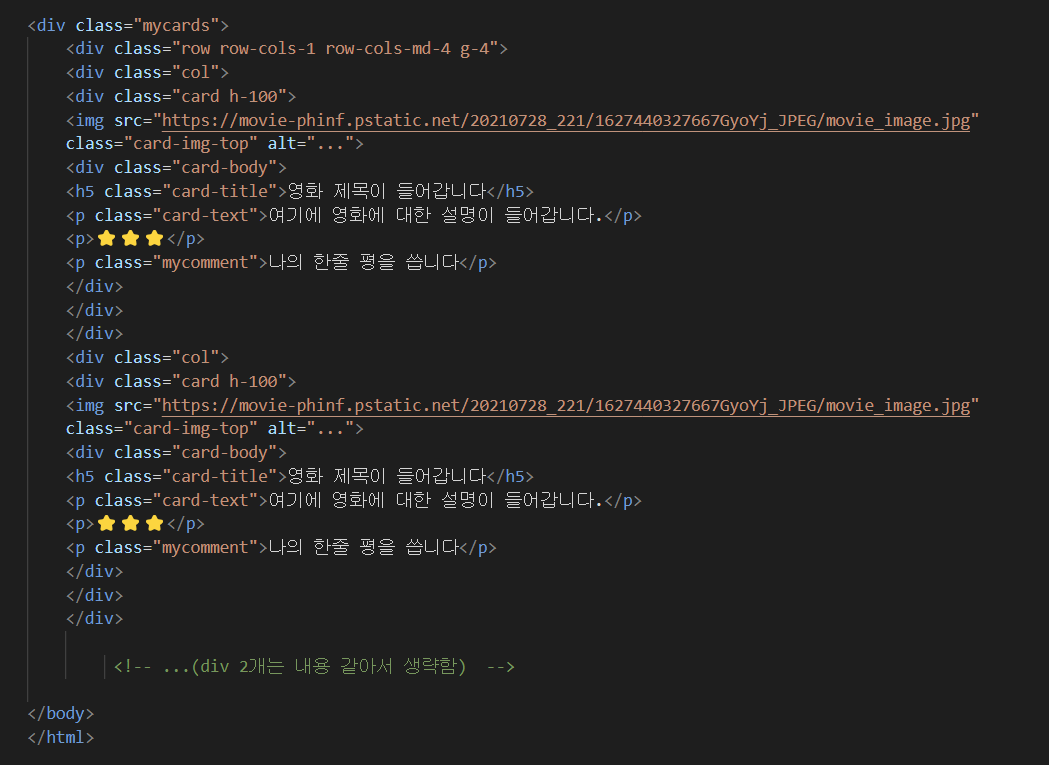
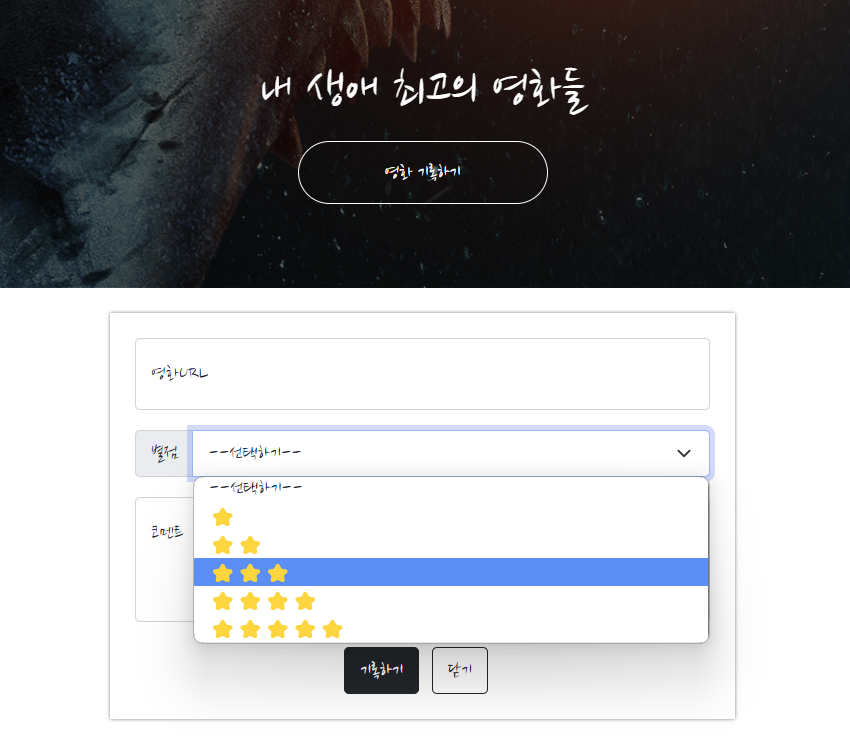
[연습3] Bootstrap을 사용하여 포스팅박스 완성하기!
# Bootstrap 사용

1. 카드 복사해서 붙여넣기
- Bootstrap > 컴포넌트 > 카드 레이아웃
- <div class="row row-cols-1 row-cols-md-4 g-4">
2. 이미지 넣고 개수 조절하기
- row-cols-md-3 ➡️ row-cols-md-4 로 바꾸기
3. 별 넣고 코멘트 달기
- <p> 태그 활용
- 코멘트는 class를 줄 것
[참고] 이모티콘 모음
https://kr.piliapp.com/facebook-symbols/
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
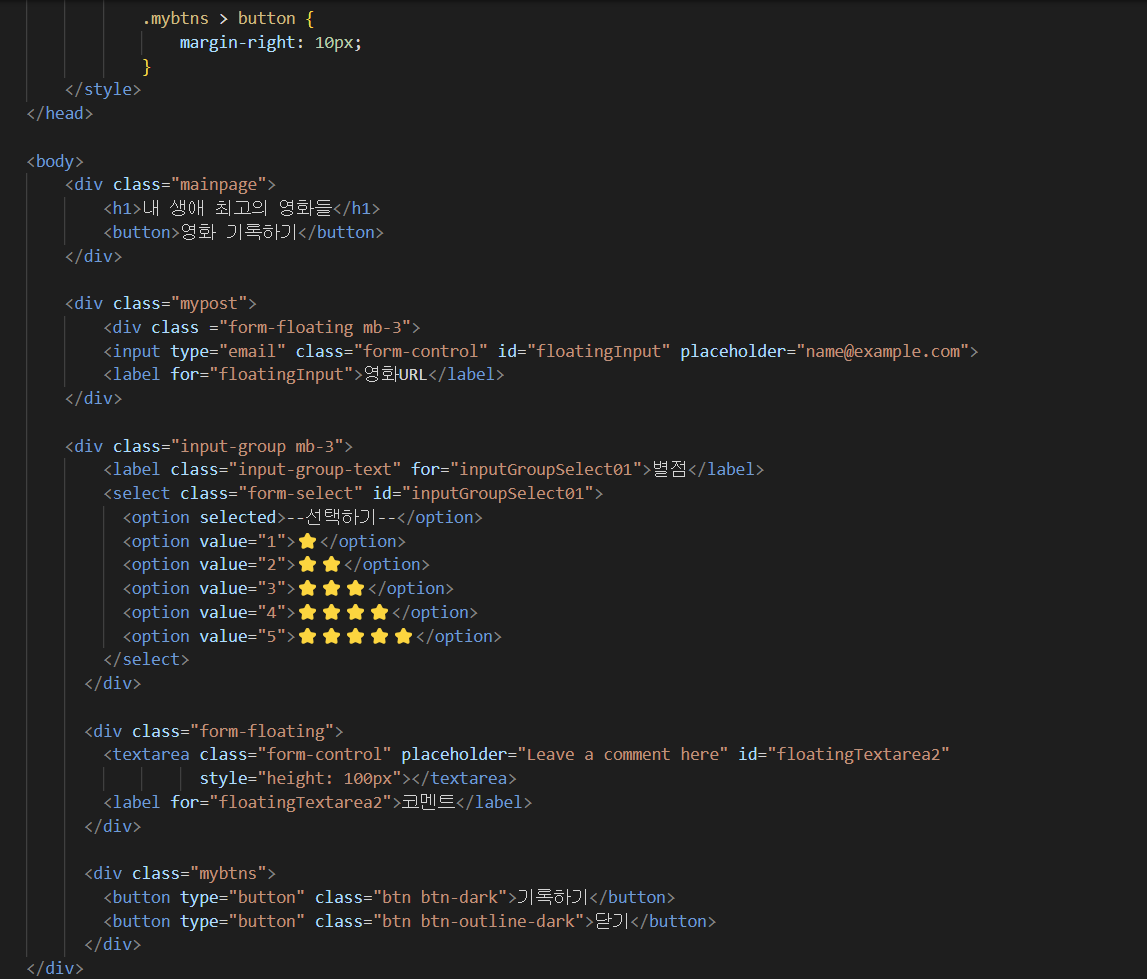
# 포스팅 박스


1. 우선 큰 박스 만들기
➡️ 그림자 효과 : box-shadow: 0px 0px 3px 0px gray;
➡️ 안쪽으로 띄우기 : padding: 20px;
2. 영화 URL
➡️ Forms의 Floating Labels 참고
<div class="mypost">
<div class="form-floating mb-3"><input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"><label for="floatingInput">영화URL</label></div>
3. 별점 박스
➡️ Input group의 Custom forms 참고 (입력 그룹에는 사용자 정의 셀렉트 및 사용자 정의 파일 선택 지원이 포함)
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
...
</select>
</div>
4. 코멘트 URL
➡️ Forms의 Floating Labels의 Textareas 참고
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px">
</textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
5. 버튼(기록하기 / 닫기)
➡️ Button 두개를 묶을 div를 만들어 display: flex; 주기 (네줄 작성)
✏️style 영역
.mybtns {
display: flex;
}
✏️ body 영역
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
6. 약간의 모바일 처리 할 것
➡️ 모바일에서는 "가로 사이즈"가 문제
➡️ 언제나 500px로 맞출 것
전체 코드